GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Site?
GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Site?
Blog Article
Maximize Website Efficiency With Gtmetrix Pagespeed Evaluation
In today's electronic landscape, internet site performance is extremely important for user complete satisfaction and retention, making devices like GTmetrix important for efficiency analysis. By examining crucial metrics such as Page Load Time and efficiency ratings, companies can reveal concealed inefficiencies that might prevent their on-line visibility.
Comprehending GTmetrix Review
GTmetrix is a powerful tool created to evaluate website performance, supplying essential insights that aid optimize loading rates and improve individual experience. By providing detailed reports on numerous aspects of an internet site's performance, GTmetrix allows designers and webmasters to determine potential bottlenecks and boost general effectiveness.

Additionally, GTmetrix enables customers to check their internet sites from several geographical places and throughout different devices, ensuring an extensive performance assessment. This capacity is essential for comprehending how various variables, such as server area and tool type, can affect individual experience. In general, GTmetrix acts as a vital resource for anybody seeking to optimize their site's performance and supply a seamless experience to individuals.
Trick Metrics to Evaluate
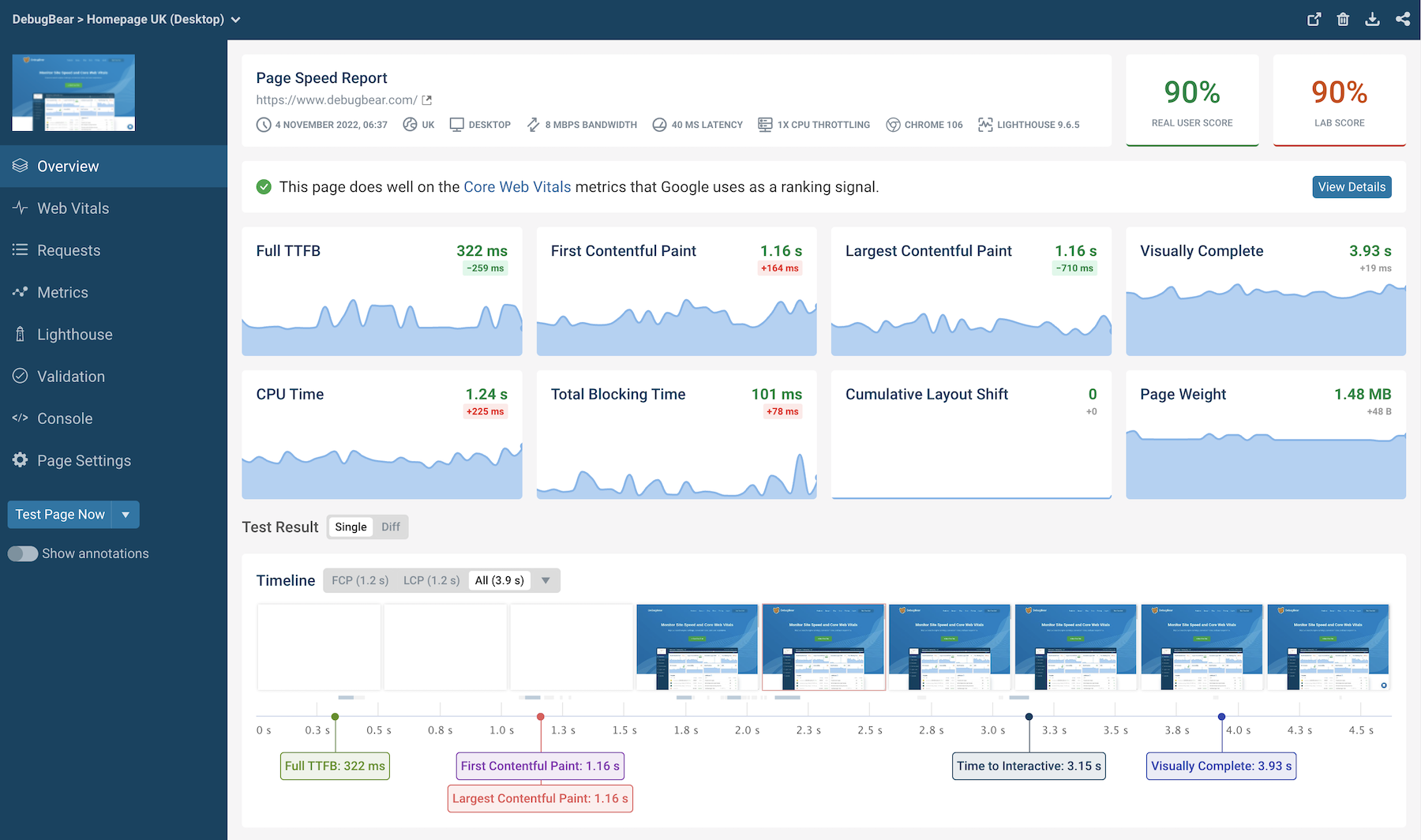
Examining vital metrics is basic to comprehending a web site's efficiency and determining areas for renovation. GTmetrix gives several critical metrics that offer understandings right into a website's efficiency.

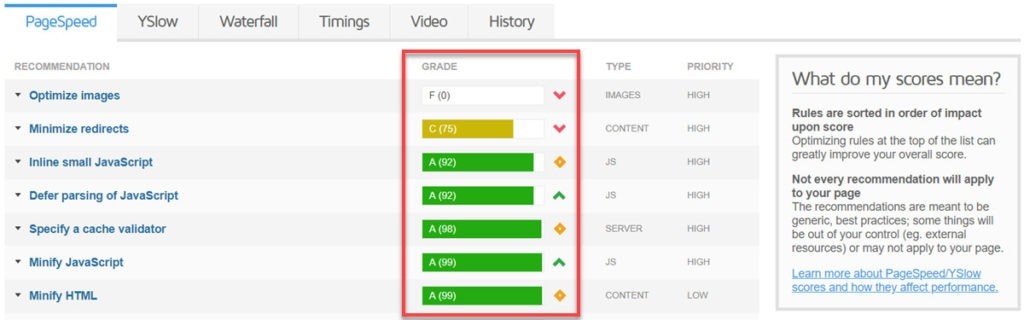
Another critical metric is the PageSpeed Score, which assesses an internet site's performance based upon numerous aspects and best practices. The YSlow Score complements this by evaluating the website according to Yahoo's performance guidelines.
In addition, examining the Waterfall Graph is crucial, as it visually stands for the filling series of all web page components, enabling the identification of delays or bottlenecks. Lastly, the variety of Demands suggests exactly how numerous resources are filled, which can affect lots times; decreasing these requests commonly leads to boosted efficiency. Concentrating on these vital metrics will certainly help enhance web site effectiveness successfully.
Analyzing GTmetrix Records
Comprehending the intricacies of a GTmetrix report is necessary for web designers and designers aiming to improve site efficiency. gtmetrix pagespeed. A regular report is divided right into a number of essential areas, including the efficiency score, waterfall chart, and referrals. The performance score, stemmed from both Google Lighthouse and Web Vitals, offers a quick snapshot of exactly how well the website is carrying out, with ratings ranging from 0 to 100
The waterfall graph aesthetically represents the loading sequence of web page elements, allowing customers to recognize traffic jams. Each entry in the graph details the request made, the period taken, and the sort of source, promoting a granular evaluation of loading time.
In addition, the suggestions section gives workable understandings tailored to the specific efficiency issues discovered. These pointers are often categorized by their possible impact on efficiency, assisting developers focus on which changes to carry her explanation out initially.
Implementing Recommended Adjustments
After interpreting the understandings given in the GTmetrix report, the following step includes carrying out the advised adjustments to enhance website efficiency. Prioritization is crucial; emphasis first on high-impact tips that can yield instant results.

Following, address any kind of render-blocking resources determined in the report. This often includes delaying the loading of JavaScript and CSS data or inlining vital designs. By improving these aspects, you can boost viewed filling times and overall individual experience.
Utilize browser caching to keep regularly accessed sources hop over to here in your area on individuals' tools. This decreases web server requests and increases web page packing for return site visitors.
Finally, take into consideration executing a content distribution network (CDN) to distribute material more effectively throughout different geographic places, decreasing latency.
Each of these modifications can significantly improve site performance, resulting in boosted customer satisfaction and possibly higher conversion rates (gtmetrix pagespeed). By systematically applying these suggestions, your site will be much better placed to perform optimally in today's affordable digital landscape
Tracking Performance In Time
Regularly monitoring internet site performance is necessary for preserving optimal efficiency and individual experience. Over time, numerous variables, such as updates to internet innovations, adjustments in individual behavior, and boosted traffic, can dramatically affect your internet site's efficiency metrics. Making use of devices like Gtmetrix enables for methodical tracking of key efficiency indications (KPIs) such as page load times, overall page dimension, and the variety of requests.
Developing a normal tracking routine is vital. Weekly or regular monthly evaluations can help identify fads and identify specific issues prior to they rise right into larger troubles. By assessing historic efficiency information, web designers can browse around this web-site correlate modifications in performance with content additions or certain updates, making it possible for informed decision-making concerning future optimizations.
Additionally, establishing performance criteria based on market criteria provides a clear target for recurring enhancements. Alerts for considerable performance variances can further boost responsiveness to prospective problems. Generally, a proactive approach to keeping track of makes sure that your internet site stays affordable and satisfies the developing expectations of customers. Implementing these techniques will not only enhance user complete satisfaction yet additionally add to improved internet search engine positions and general web site performance.
Verdict
In final thought, leveraging GTmetrix PageSpeed analysis significantly improves site effectiveness by providing necessary insights right into efficiency metrics. Continuous monitoring of efficiency metrics ensures that improvements are sustained over time, allowing for a positive technique to emerging issues.
In today's digital landscape, website performance is paramount for customer contentment and retention, making tools like GTmetrix vital for efficiency evaluation.Furthermore, GTmetrix enables customers to evaluate their internet sites from several geographical locations and throughout different gadgets, making sure an extensive efficiency evaluation. Generally, GTmetrix serves as a vital source for anyone seeking to optimize their website's efficiency and deliver a seamless experience to users.
By evaluating historic performance information, web designers can correlate modifications in efficiency with material enhancements or certain updates, making it possible for informed decision-making concerning future optimizations.
In verdict, leveraging GTmetrix PageSpeed evaluation dramatically boosts web site efficiency by providing crucial understandings right into efficiency metrics.
Report this page